Written by Kira Merrill. Edited by Marc Wilkinson

Finding ways to increase search engine optimization (SEO) is very important in gaining more traffic for your website. But did you know that something as simple as loading speed can be one the most important factors in this? This blog will discuss how a faster loading website can improve your SEO rankings.
Why is speed so important?
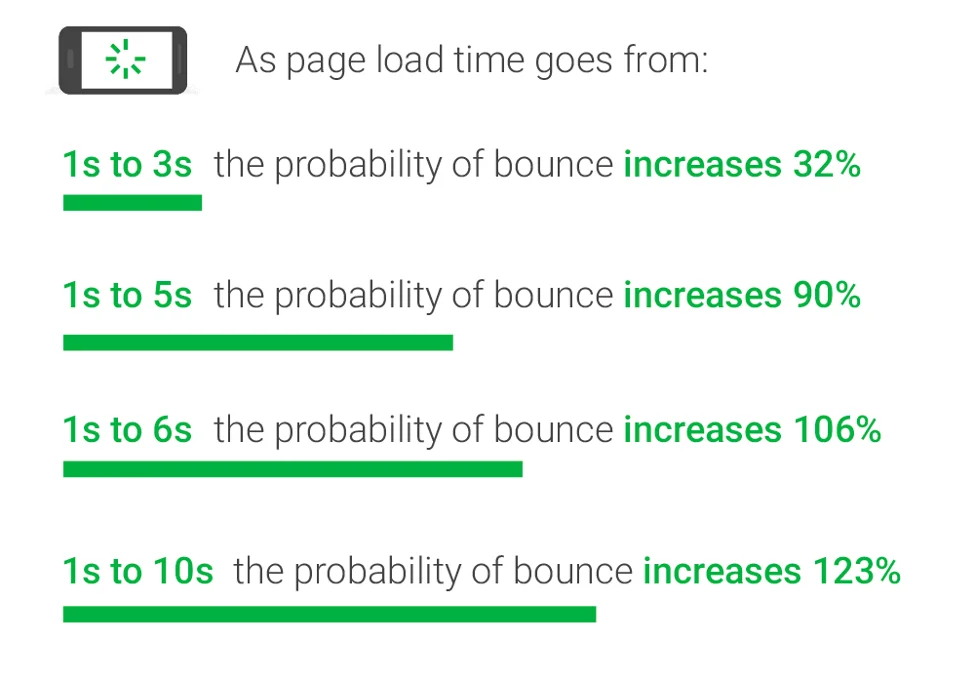
In 2018, Google came out with statistics from their search engine that made correlations between website loading time and user bouncing. The results are as shown. (1)

A website that takes over 6 seconds to load is likely to make a user leave the website. Speed is the determining factor in whether or not a user will stay on the website. The faster the loading page, the higher the spot on Google search results.
Less is More
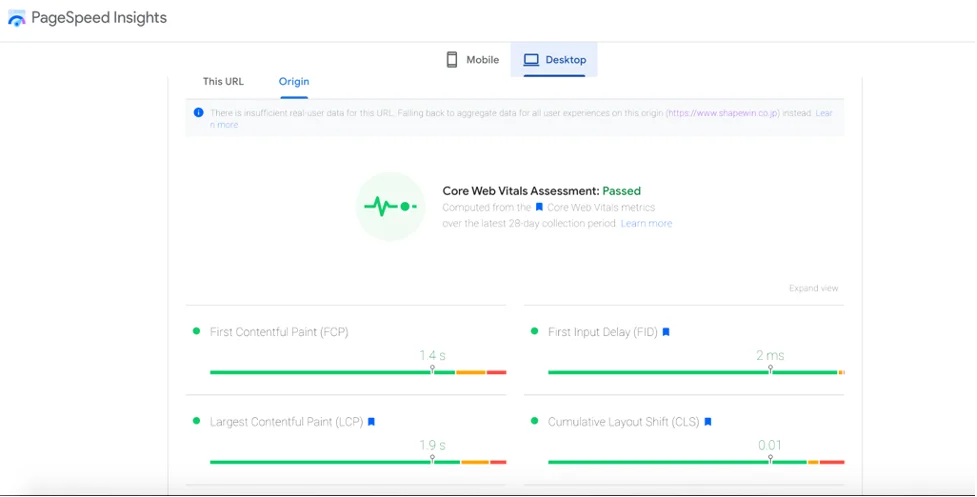
How can we determine our page speed and what can we do to increase it? One of the most important elements is a feature that is provided by Google called, PageSpeed Insights.

Within seconds, Google can grade your website’s speed and break down each component that needs to be improved on. Additionally, you can see the difference in speed between mobile and desktop use.
The speed distinction of websites on mobile and desktop can be vastly different. This has to do with the way images and other website elements are compressed and displayed. 25% of pages could save more than 250KB and 10% can save more than 1MB if the site content was more compressed. (2)

Tips on Improving Website Speed
So what can you do to improve your website speed? Here are some helpful methods and tips.
1. Compressing Content
When a site has more images and features, such as social media links, this can severely slow everything down. Having a file image between 30 to 50 db is a good range in keeping the quality. One of the easiest methods to compressing images is to use plugins such as TinyPNG or Imagify Image Optimizer.
2. Using Accelerated Mobile Pages (AMP)
Developed by Google, AMP was created in 2015 to help publishers with website speed and functionality. Currently, only AMP pages can be included in the Top Stories Carousel feature in Google Search for users to quickly and easily find fast-loading pages. (3)
3. Asynchronous Loading with JavaScript and CSS
If your page loads JavaScript or CSS synchronously, each script will be loaded individually in the order in which they are read. Switching to asynchronous will speed up the website as the loading will be done simultaneously.
4. Enabling Browser Cache
Every time a user visits a website, all of the data and information is stored in the cache. By enabling the browser cache, the next time a user visits the page, the data will already be stored, thus the loading speed will be faster.
5. Implementing CDN
Also known as content delivery network, CDNs are a network of servers that are in charge of delivering service spatially. The closer the server is to the user, the faster the loading time will be. A plus is that CDNs can help prevent hackers since the only server that is visible to the average user is the cache server. Some good examples include: MaxCDN, CloudFlare, and Cachefly.
Finding What Works Best For You
In the end, everyone has different methods and ways of improving their website traffic. Making small changes and monitoring how well your website is doing can make a huge difference in the success of your business. There are still methods such as using key words, website page tags, and sentence structures that can be used for improvement. Click here to learn more about how ShapeWin can enhance your website’s SEO.
Source:
Have question for us?
We want to listen to you – what are your goals, your needs, metrics for success. After we have that background information, we’ll develop a written proposal, working within your budget. Feel free to ask us!
